Issue
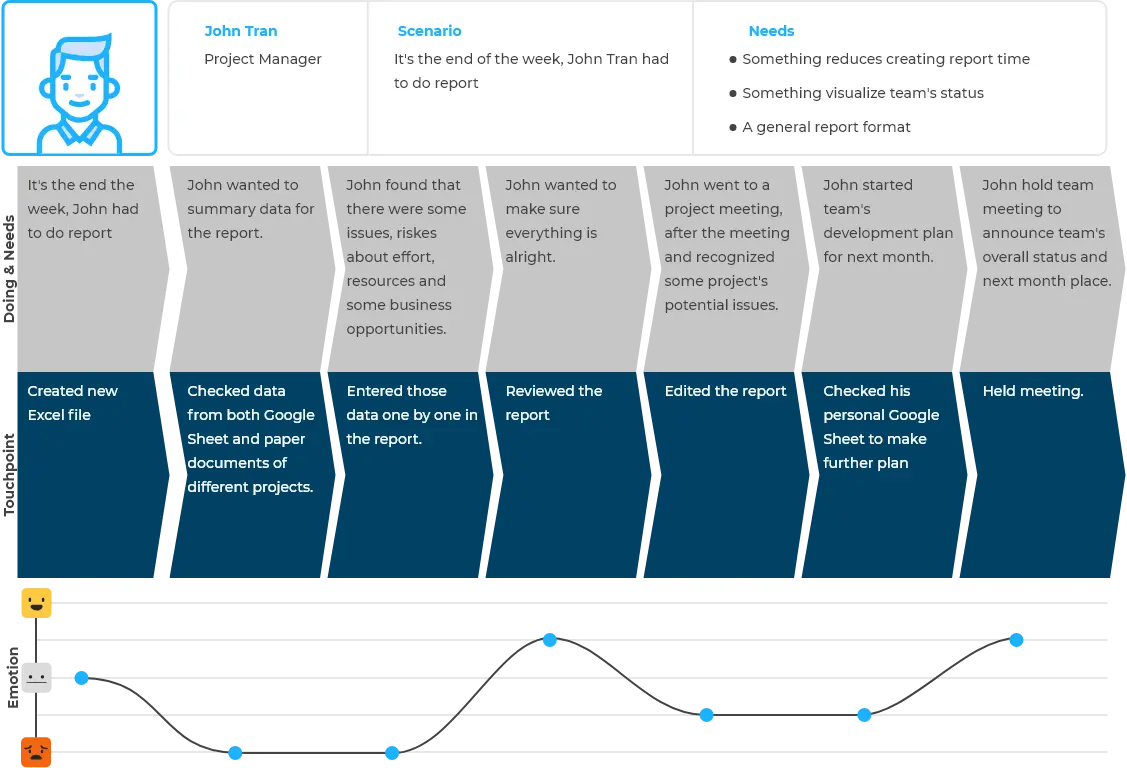
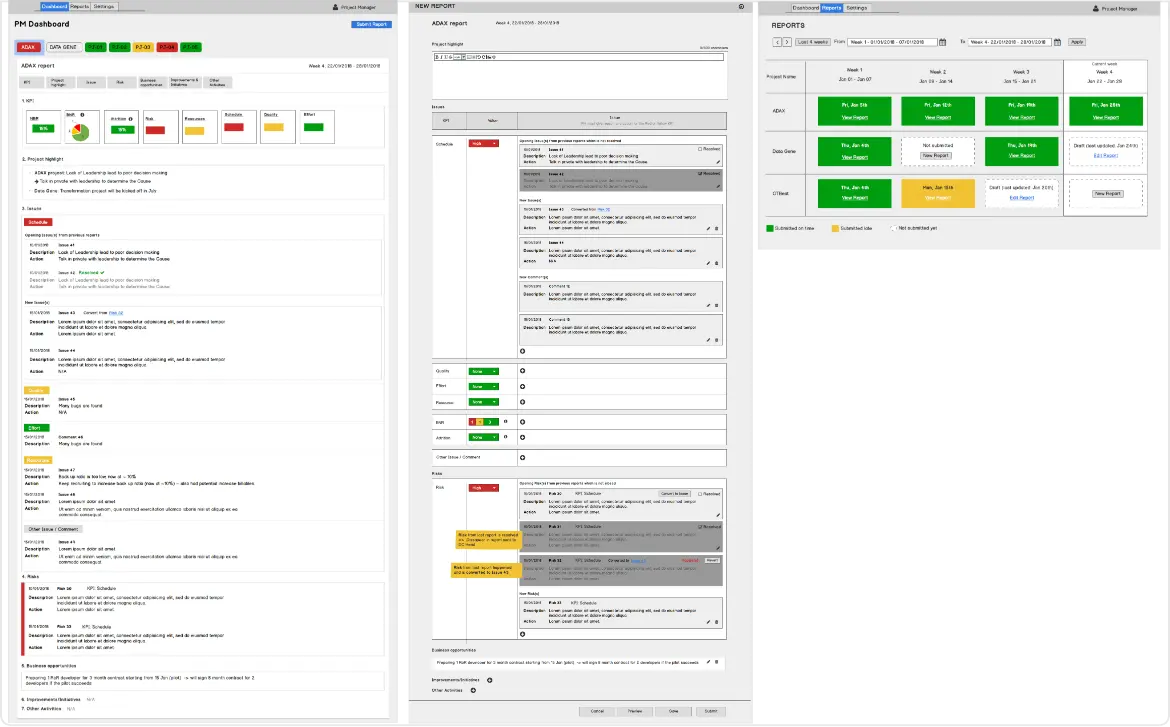
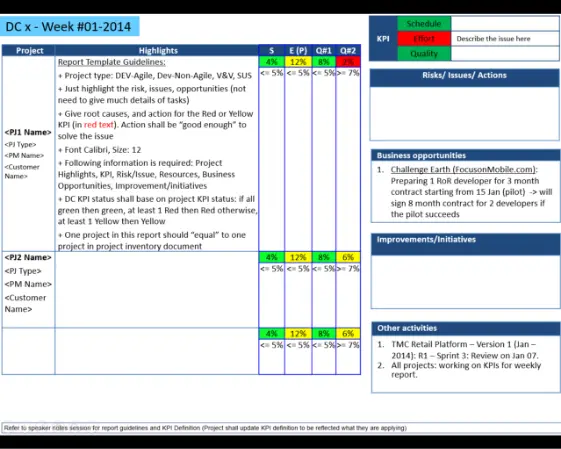
TMA's PM/SM/Director have to do reports manually in many formats. The higher level the manager are the higher difficulties they face when collect all data from lower level manager's reports.
Solution
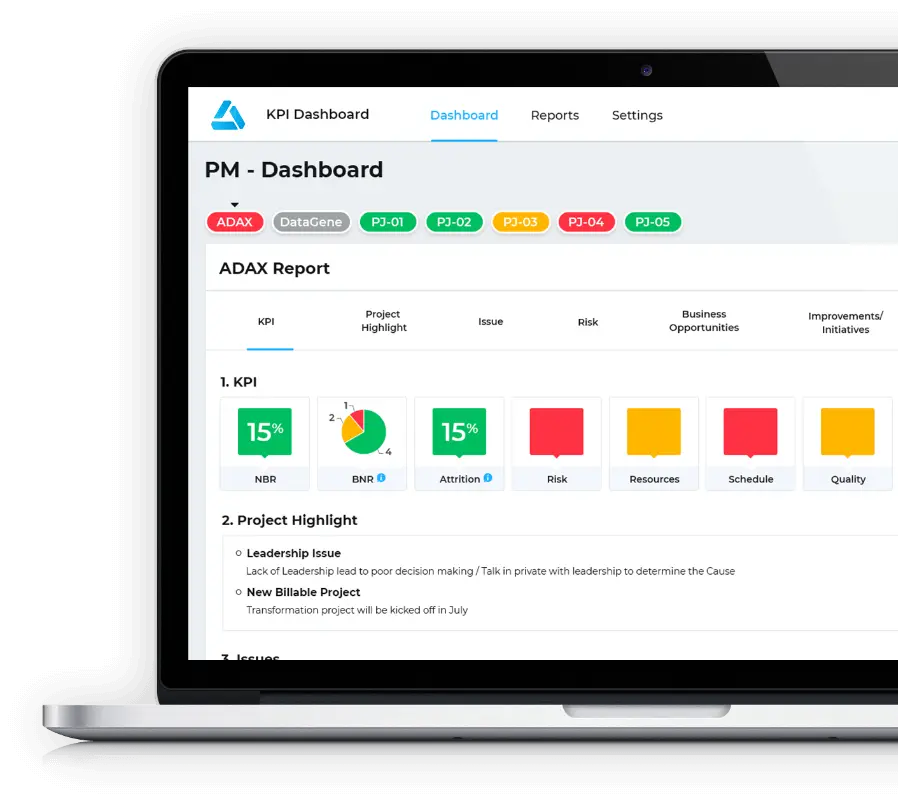
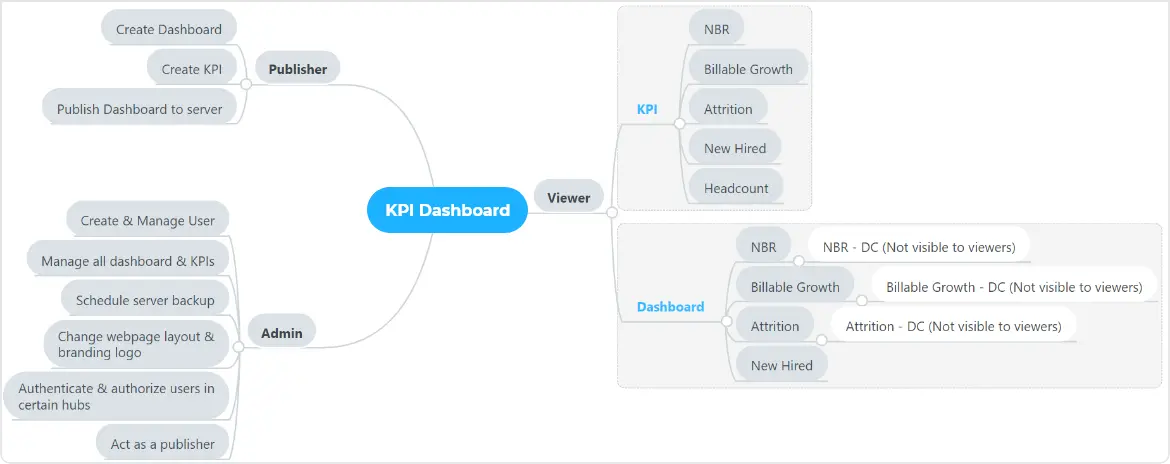
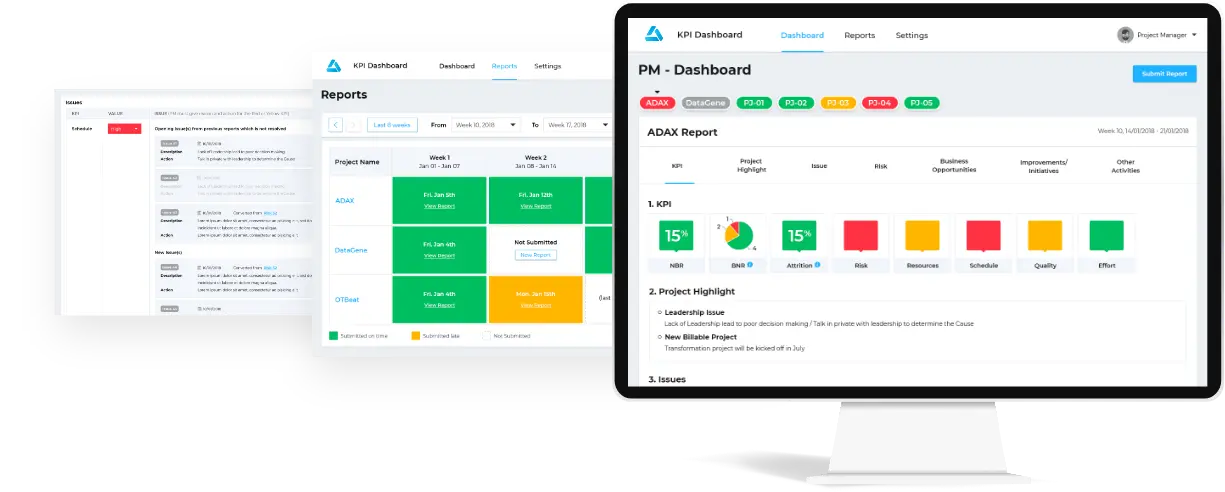
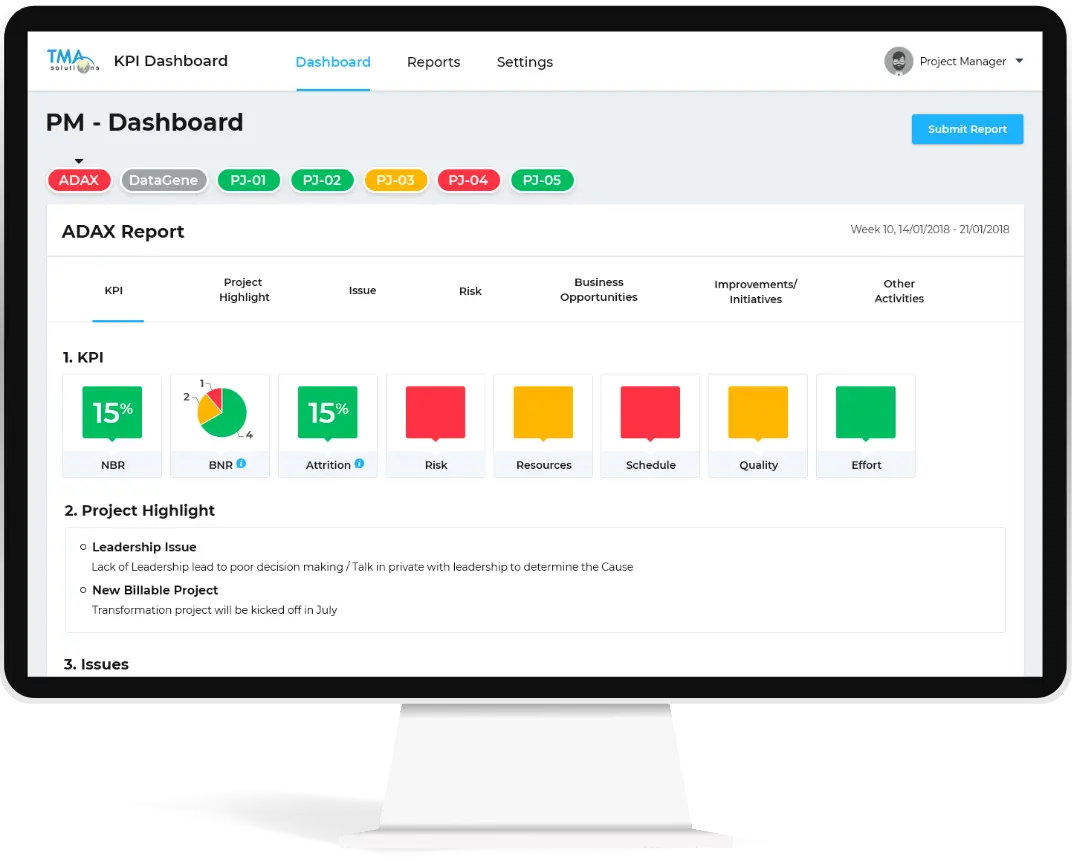
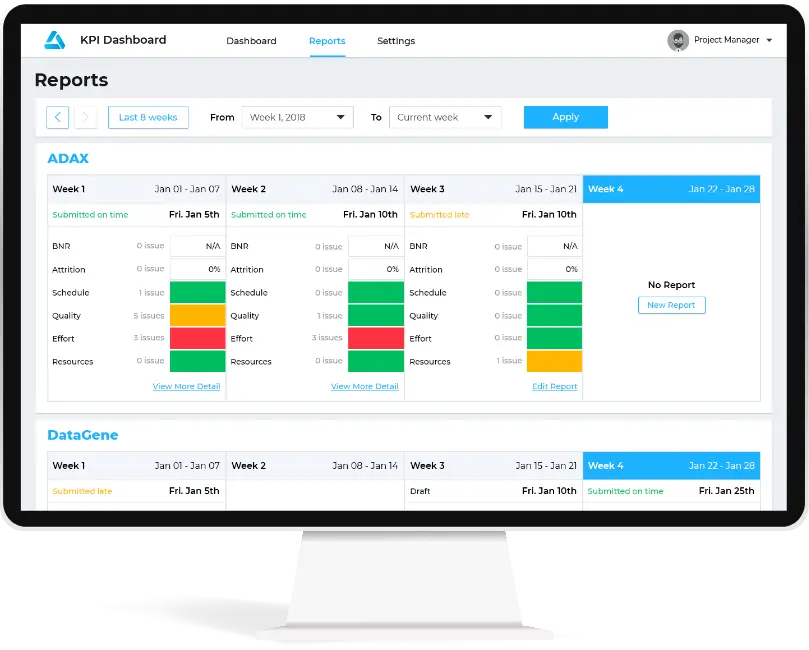
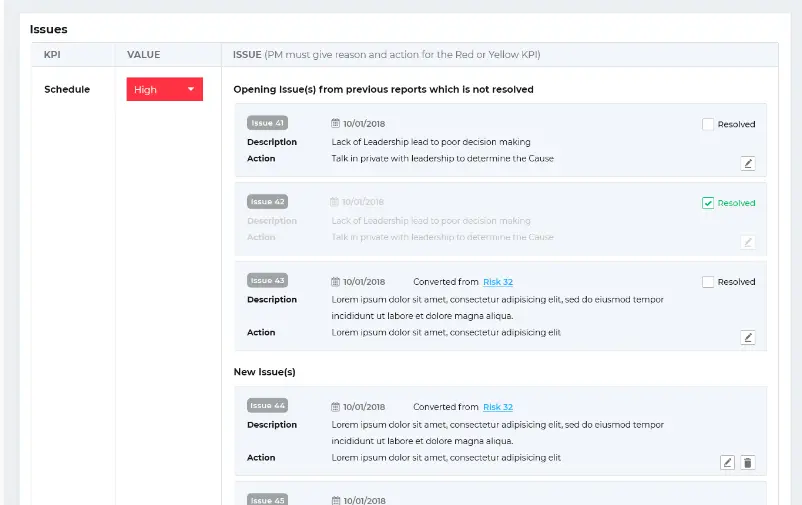
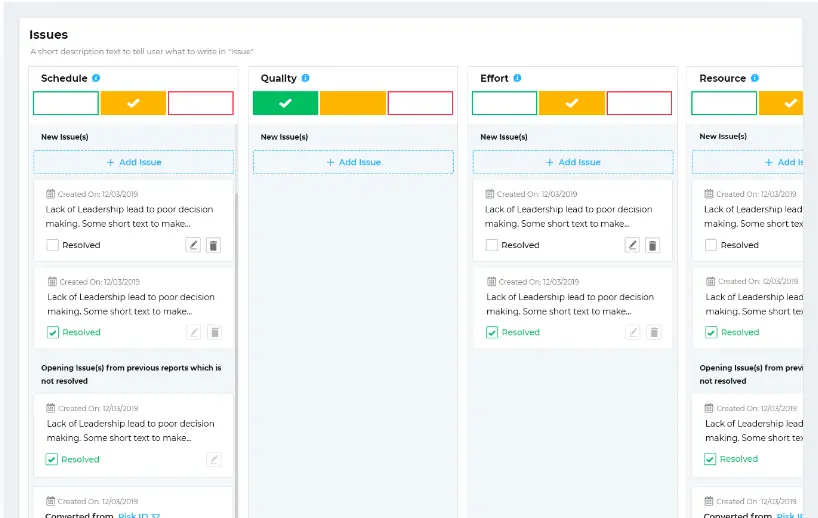
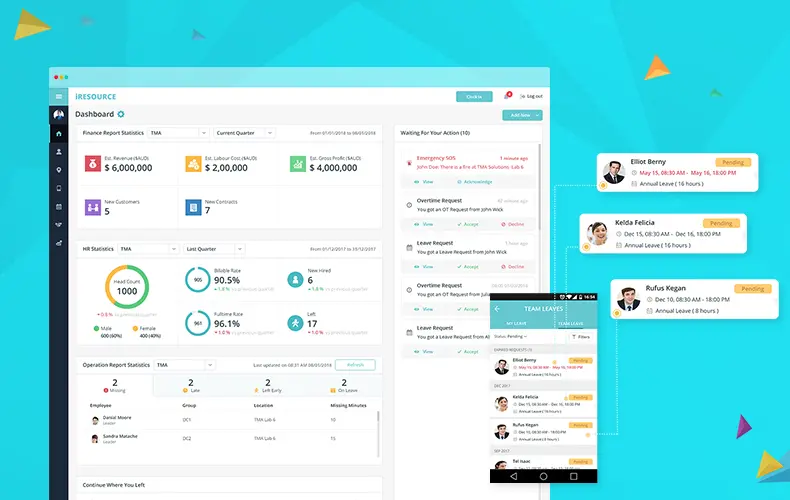
KPI Dashboard is a project with the purpose of aggregating and visualizing TMA weekly KPIs for BOD and managers. It replaces the old fashion way which was done using Excel and human effort. Now everything is automatic, data is presented on charts and dashboards in a much more beautiful way, which takes less human effort than before.