UX Design Process

Introduction
User experience design is the process of enhancing user satisfaction which encompasses an iterative process that helps continuously improve and polish designs. By evaluating the design on each stage with the involves of relevant stakeholders, the product will be addressing all aspects that satisfy user and provide the desired experience.
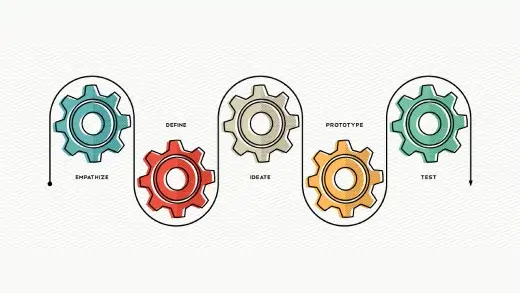
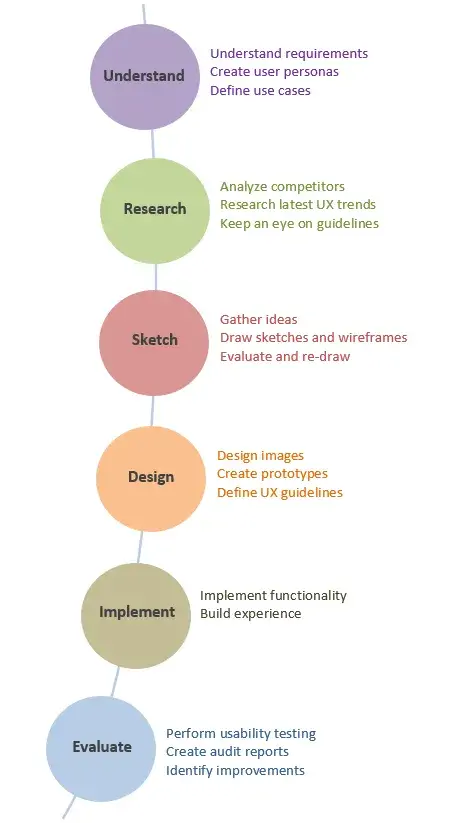
There are 6 stages of UX design process:

1. >Understand
In the first stage, it is important to look into the problem and the requirement of product owner and their end-users
These information can provide a clear direction for the design process
Stakeholder
- Design Team
- Product Owner
Activities
- Study about requirements from Product Owner
- Understand the UCBC (User Center Business Canvas) model, which includes problem, user, product
Output
- BRD (Business Requirement Document)
- Some assumption about User Personas and UCBC
2. >Research
Apply different research methods to explore and validate the user and the real environment information, which will help designers have a clear direction on what should be designed.
The designer also needs to investigate on the domain knowledge, competitors' application and the latest UX/UI trends.
Stakeholder
- Design Team
- UX Researcher
- Market Researcher
Activities
- Research the market
- Research competitors' design approaches
- Study the latest UX/UI trend, which suits for target users
- Define Personas, User Flows
Output
- Market Research Document
- Competitor Research Document
- Personas
- Functionality Map/List
- Sitemaps
- User Flows
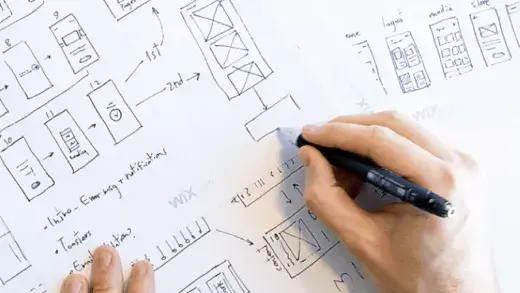
3. >Sketch
In this Sketching step, the designers will focus on different approaches to generate ideas and solve issues. The paper sketches will be shared with stakeholders to get feedback in order to optimize the sketch.
Stakeholder
- Design Team
- Product Owner
- Technical Expert
Activities
- Sketch out solutions on paper
- Test and get feedbacks
- Update the sketch to get the best solution
Output
- Low-fidelity Wireframe
- User Flows
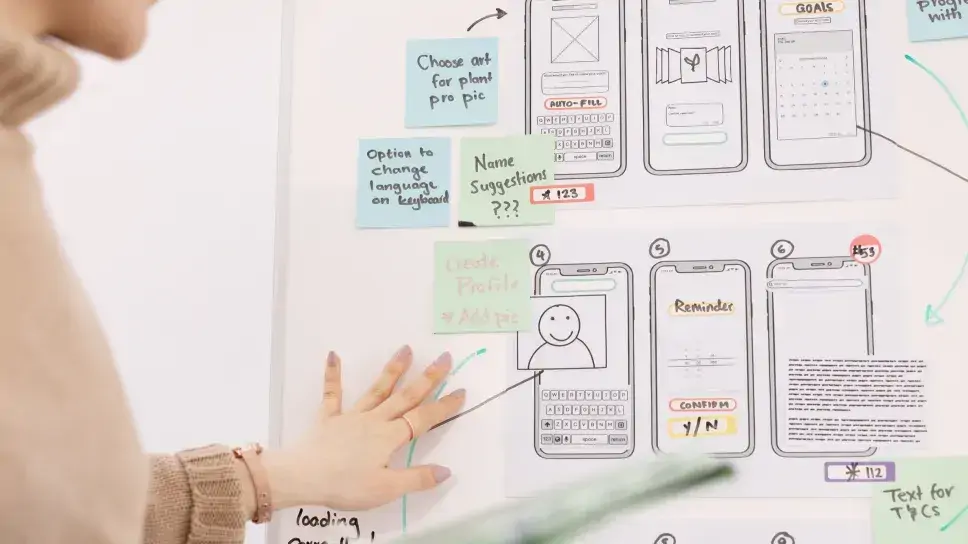
4. >Design
After having the basic sketch, designers will jump into the detailed wireframe, which is the skeleton of the website, app and contains full information and functionality of the system.
Turn the wireframes to great-looking images by applying corporate typography, color, spaces, images and illustrations, etc.
Stakeholder
- Design Team
- Product Owner
- Technical Expert
Activities
- Turn low-fidelity wireframe to high-fidelity wireframe
- Design UI
- Test and update
- Create prototype
- Share design specification with stakeholders
Output
- High-fidelity Wireframe
- Design Concept
- Design Layout
- UI Specification (color, theme, guideline, style, title)
- Prototype
5. >Implement
Development team builds back end functionality first and connects it with UI when they get design materials.
Stakeholder
- Development Team
- Design Team
Activities
- Develop back-end functionality and front interface
Output
- Developed UI with complete functionality and experience following the designed theme and style
6. Evaluate and update
When the product is completed, design team validates the product in terms of usability, flow, user experience and identify room for improvements. It will be continuously be evaluated by end-users and updated to provide the best version to the user.
Stakeholder
- Design Team
- Product Owner
- End-users
Activities
- Experience the product
- Depend on changes then go back to stages 2,3,4,5
Output
- User feedback
- Comprehension & Usability Report
- Updated Recommendation
Conclusion
In general, the Design Process is complex, the design process might be flexible based on different situations and human resources. However, the pivotal success key for every process will always be the tight collaboration between relevant stakeholders (product owner, designer, researcher, etc.).Please make sure to have good collaboration among all stakeholders to ensure a functional and elegant digital system to be designed.