WIREFRAME

WHAT IS WIREFRAME?
Wireframing is a way to design the structure of websites. According to Nielsen Norman Group, Wireframing is a rapid iterative design technique that offers one of the best methods for gaining design insights early.
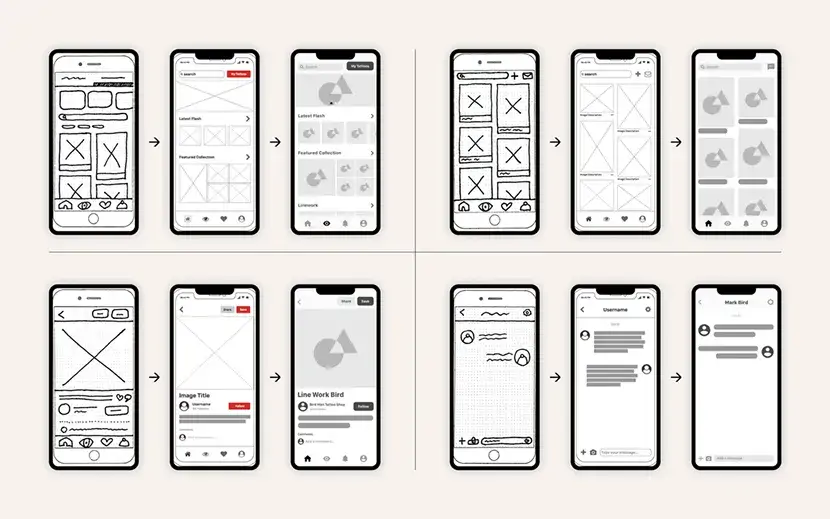
Wireframes are simple black & white layouts that outline the components' size and location; the features, behavior, priority of content and navigation. They do not focus on colors, fonts, logos or other design elements but the structure of the site/app.

Elements of wireframes
Information design: Display information effectively for clear communication.
Navigation design: The navigation system provides elements that allow the user to move freely from page to page through the website.
Interaction design: Selecting and arranging interface elements to enable users to interact with the functionality of the system. These elements are action buttons, text fields, check boxes, radio buttons and drop-down menus, etc.
WIREFRAME'S ADVANTAGES
Visualize the structure clearly: The UX Designer can represent their ideas clearly through wireframes so that everybody understands the structure of the app/site.
Push usability to the forefront: Usability is the basic requirement of design. Creating wireframes pushes usability to the forefront in showcasing page layouts at their core, that are beneficial for all parties.
Make content development more effective: Wireframe offers an overview of the contents and helps designer layout many sections of the website, resulting in a more fluid creative process.
Clarify the features of interface: A wireframe provides a clear and intelligible view to clients/product owner about the overview, features’s function, page layout.
Help to refine navigation: Wireframes enable UX/UI Designer to test and refine navigation easily
Save time and effort: While in the wireframe stage, your product is still changeable. Wireframe will save time in the development process for the UX Designer, developer, and client in update and modify
HOW TO CREATE WIREFRAME?
UX Designer or Visual Designer creates the wireframes with these steps:
Step 1. Choose a wireframing tool
There are a wide variety of wireframing tools and apps that create wireframe quick and easy, for example:
Balsamiq: A rapid low-fidelity wireframing tool that reproduces the experience of sketching on a notepad or whiteboard, but using a computer.
Adobe XD: makes wireframing easy with intuitive tools that let you quickly mock up layouts, add objects, components, and navigation, and wire up multiple artboards to make interactive prototypes — all in one app.
Figma: Validate your ideas, design workflow, wireframes and website mockups with Figma's component based wireframe kit. Easily customize components to your needed style, right in the browser.
Every tool has different uses and capabilities, you need to determine which one is suitable for your needs.
Step 2. Collect everything you will need during the design
You need to prepare:
- Understanding about business goals & user needs of the system
- Personas, the relevant user stories, task flow diagrams
- Sitemaps
- Storyboards
- Functionality Map/List
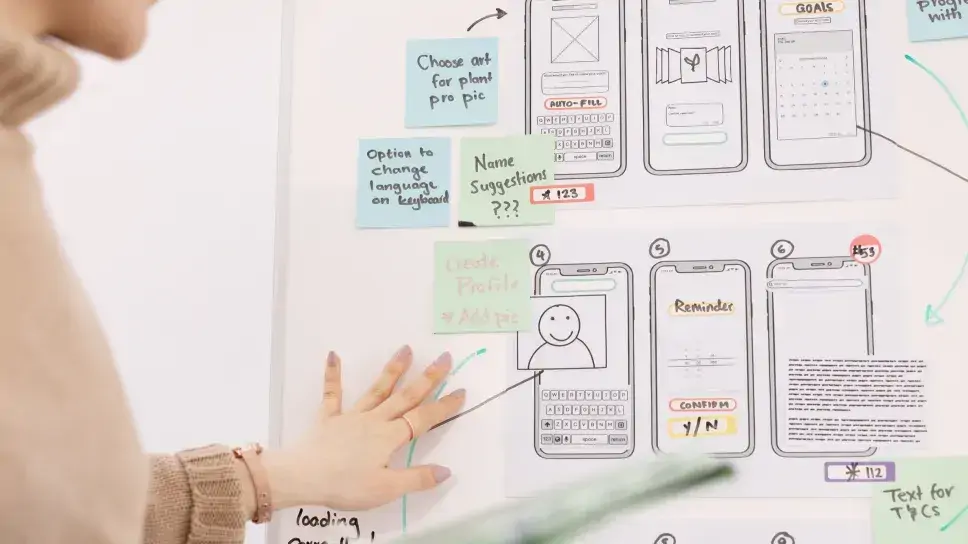
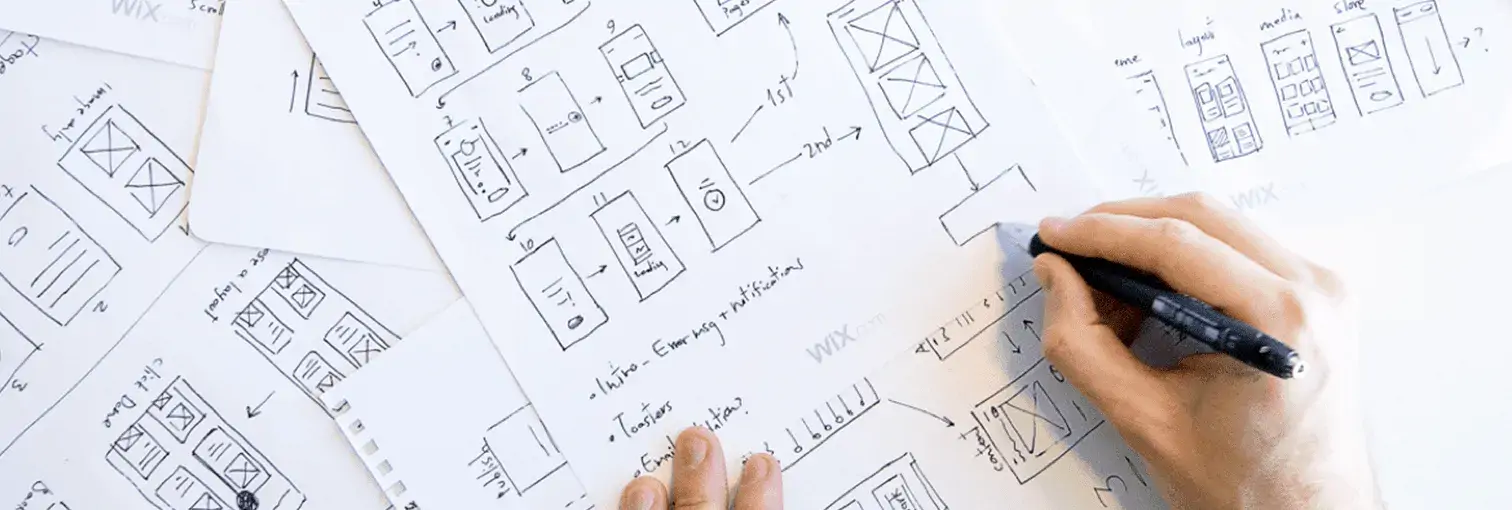
Step 3. Start wireframing
1. Sketch on the paper to reflect ideas of product owner in order to build the user flow.
2. Start with a blank document or use a template if you've had experience with similar projects before
3. Pose yourself the following questions while you’re sketching/ creating wireframe:
- How can you organise the content to support your users’ goals?
- Which information should be most prominent? Where should your main message go? What should the user see first when arriving at the page?
- What will the user expect to see on certain areas of the page?
- Which buttons or touch points does the user need to complete the desired actions?
- Are we creating something usable that meets our audience’s needs?
4. Add a little bit of detail and get testing.
Add some detailed information to the screen process/the page of a book (Tips: from top-to-bottom and left-to-right):
- Usability conventions, such as putting the navigation at the top next to your logo, having a search box on the top right, etc.
- Simple, instructional wording.
- Trust-building elements: What do you need to build trust in your customers and where would be the best place to put these elements?
- Tooltips: indicate any functionality that could be included in a prototype transition.
Once you’ve done all that, you’re ready for your first user tests. You can use tools like UsabilityHub (preference test screens and collect qualitative feedback) and Prott (test and check understanding of the basic user flow).
5. Adjust the designs to match the device you are working with.
- Design with flexible grids to ensure smooth adaptation across mobile, tablet, and desktop.
- Tailor UI elements for touch on mobile and clicks on desktop.
- Highlight key information on smaller screens for better focus and usability.
- Test designs on actual devices to catch layout or usability issues early.
TIPS & TRICKS
- Keep your colors to grayscale (white, black, and the grays): It will help you to focus on the information architecture and the arrangement of the elements
- Use icons: make the designs look neat and easily scannable as the human mind can process visual information a lot faster than it processes text.
- Avoid flashy graphics and images, using simple rectangles and squares as placeholders with an “x” through the middle of the box to show where images and videos will be placed.
- If you design for mobile then check it on your mobile: you always have to check your designs on a mobile device. It can be a smartphone, tablet, smartwatch or TV.
TOOLS
Here are lists of Wireframe Tools:
Balsamiq (macOS, Windows, Web) for beginners
Moqups (Web) for wireframing interaction design flows
InVision Freehand (Web) for collaboration on a whiteboard-like canvas
InVision Studio (macOs) for wireframing for multiple screen sizes
Proto.io (Web) for user experience testing
Sketch (macOS) for passing wireframes off to third-party apps
Adobe XD (macOS, Windows) for a complete wireframe > prototype tool
Figma (Web, macOS, Windows, Linux) for real-time collaboration
Adobe Photoshop (macOS, Windows, iOS) for detailed pixel-based wireframes
Adobe Illustrator (macOS, Windows, iOS) for detailed vector wireframes
Canva (Web) for quick marketing wireframes and visual hand-offs
UXPin (Web, macOS, Windows) for handing off design documentation to developers
Marvel (Web) for pre-designed wireframe templates
Affinity Designer (macOS, Windows, iOS) for a lightweight alternative to Adobe Illustrator
References:
https://en.wikipedia.org/wiki/Website_wireframe
https://careerfoundry.com/en/blog/ux-design/how-to-create-your-first-wireframe/#1-do-your-research
https://www.creativebloq.com/wireframes/top-wireframing-tools-11121302